Make objects rotate around the head in Spark AR
In this Spark AR tutorial you'll learn that making objects rotate around the head is super easy to do. All it takes is a little scene setup and the click of a button. You can see an example of this effect in action by clicking here or by scanning the code below.

Setting up the scene
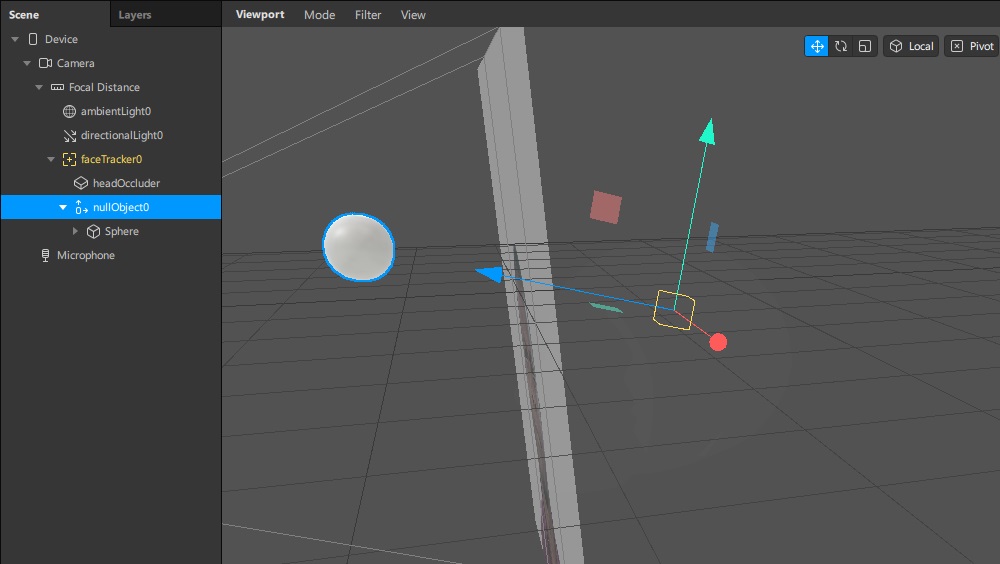
Let's start by importing a couple things down in the Assets Panel. The first thing I want to do is open up the AR Library and search for the "Head Occluder." Once that is imported, import your 3D object(s). In my case I'm just going to import a sphere from the AR Library.
Next up I'm going to add a Face Tracker and a Null Object to my scene. Drag the "headOccluder" from the Assets Panel up to the face tracker and then nest the "nullObject0" under the face tracker and below the head occluder. Adjust the position of the null object to where you want the center of rotation to be and then adjust the position of your nested 3D object

Add the rotation
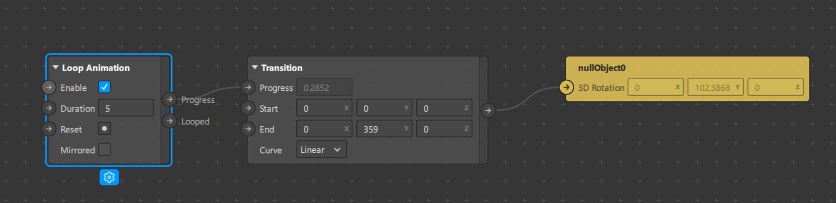
Select the null object, and then way over in the top right of Spark AR click on "Actions," go to "Animate," and then select "Spin." This will open up the patch editor and your object should now start spinning. You can adjust the speed of the rotation by changing the "Duration" value on the Loop Animation patch. You can add as many 3D objects as you want to the scene and they will also rotate if they are parented to the null object.